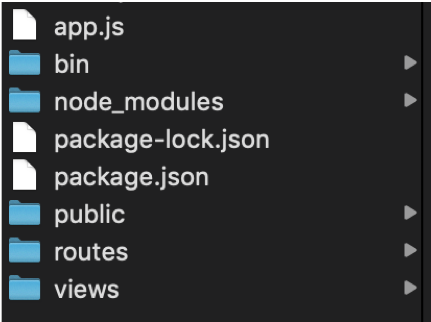
繼承上篇,Express建立的專案MyTestProject的資料夾目錄如下:
子目錄主要包括(括弧為補充說明):
www(溝通連線環境設定與啟動指令)
app.js(後端主程式,包含所需套件與各子程式路徑)
node_modules(此Express專案所需NPM套件都會在此目錄下)
package.json(專案設定檔)
public(前端相關套件,前端使用者可見此資料夾內容)
routes(路由器,後端判斷收到網頁前端使用者的指令要回覆什麼指令與內容給網頁前端使用者)
views(使用者看得到的介面主框架)
看到這些名詞,是不是有點霧煞煞呢?首先,我們需要了解前端與後端的概念。
一個動態網站,通常會分為前端與後端兩部分。先了解網站有分動態與靜態網站,而動態網站所指的是,資料可藉由使用者指令調度更新,所以每個使用者會因操作、資訊不同而看到不同的資訊,如FB就是很好的例子,因為每個人帳號不同,看到的資訊也不同。而靜態網站每個使用者看到的資訊都相同,如同廣告頁面,每個人看到的都是一樣的廣告,沒有任何網站互動的部分讓使用者使用。
我們ExpressJS建立的是一個動態網站,所以有分為前端與後端:
前端:使用者可看到的頁面與發送指令的頁面
後端:伺服器處理每個使用者需要看到的資訊,並發送對應資訊給使用者
舉例來說,以iT幫幫忙網站為例:
前端:當我們在瀏覽器輸入https://ithelp.ithome.com.tw/articles/10219292網址,代表使用瀏覽器下了一個指令,「某個使用者向後端伺服器要求,要看到網址指令https://ithelp.ithome.com.tw/articles/10219292 對應的內容」
後端:收到使用者要求查看https://ithelp.ithome.com.tw/articles/10219292 的內容,將資料透過路由器給予使用者對應的文章內容與介面。
前端:收到後端給予的頁面內容,找到對應的介面,呈現給使用者看。
透過這些程序,就有眼前我們這篇「本篇用NPM套件-ExpressJS建立網站框架-3」,是不是很神奇呢!這就是網站前後端的運作邏輯。
